Votre site sous Divi souffre-t-il de flashs de contenu non stylisé (FOUC) lors du chargement ? Un espèce d’écran blanc avec des polices sans style tout pourri ? Il va falloir éliminer ce bouc, heu ! ce FOUC !

Non seulement cela nuit à l’expérience utilisateur, mais cela impacte aussi le CLS (Cumulative Layout Shift), un facteur clé pour le référencement et la performance web. Pas d’inquiétude ! En quelques ligne on va réduire le CLS et améliorer l’UX…
En effet, il existe une solution simple et efficace pour éliminer ce problème :
🚀 Solution rapide pour éliminer le FOUC
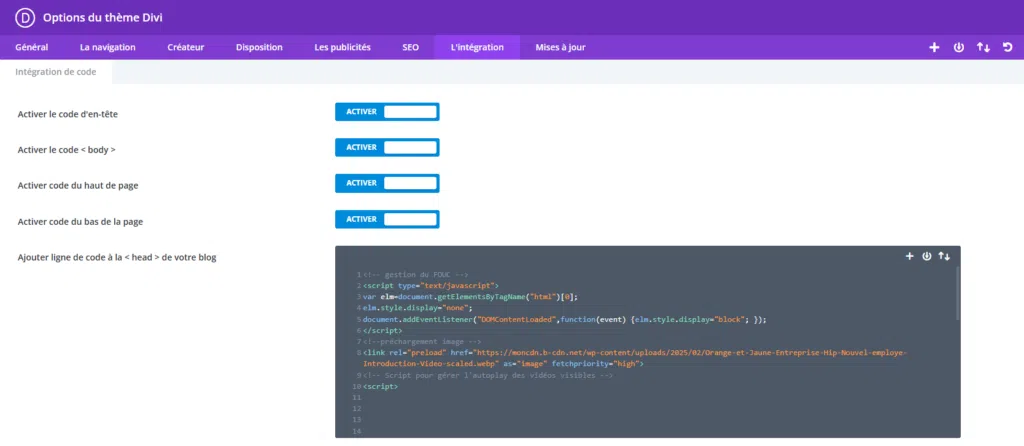
Ajoutez ce bout de code en **haut de la balise **<head> de votre site :
📌 Où insérer ce code ?
Sous Divi : Rendez-vous dans **Divi > Options du thème > Intégration > Ajouter du code au **<head>

Si vous avez un autre thème WordPress : Utilisez un plugin comme Head, Footer & Post Injections
🎯 Optimisation supplémentaire avec WP Rocket
Si vous utilisez WP Rocket ou un autre plugin de performance, veillez à exclure le script ci-dessus du report de l’exécution JavaScript. Sous WP Rocket :
👉 Allez dans Optimisation des fichiers > Report de l’exécution JavaScript et ajoutez elm.style.display dans les exclusions.
Cela garantit que le script s’exécute immédiatement sans être retardé, empêchant ainsi tout affichage non stylisé.
Et le tour est joué ! Plus qu’à tester…

Les bonnes pratiques pour éviter/éliminer le FOUC
Éliminer le FOUC et améliorer la vitesse de votre site passe par plusieurs optimisations essentielles.
Commencez par optimiser vos images (formats WebP/AVIF, compression sans perte), activer la mise en cache pour réduire le temps de chargement, et précharger les polices pour éviter les flashes de texte invisible.
Assurez-vous aussi que votre CSS principal se charge en priorité, que vos scripts sont différés, et que votre hébergement est performant.
Une bonne configuration de WP Rocket (ou équivalent) peut faire une vraie différence. Pour une optimisation plus poussée découvrez mon guide détaillé pour améliorer votre score sur PageSpeed Insights.



0 commentaires